Phần lớn anh em cộng đồng thiết kế website đều đã từng biết đến các nút Chat, Gọi hay nhắn tin được chèn trên website WordPress. Các nút này hiển thị trên giao diện di động hoặc cả Desktop nhằm tăng khả năng tương tác với khách hàng. Tuy nhiên các nút nằm ở các vị trí rất “vướn víu” đồng thời khả năng tùy biến khó khăn. Hôm nay, SEO4SALES sẽ giới thiệu với bạn một Plugin có tính năng show ra một menu trượt dưới trên mobile, với khả năng tùy biến cao, hiển thị đẹp và mượt như bạn đang trải nghiệm các App di động. Menu Mobile Plugin là tiền đề để các anh em có thể tích hợp Appview(sử dụng một app di động để đọc website) cho website sau này.

Một số tính năng của Plugin Mobile Menu
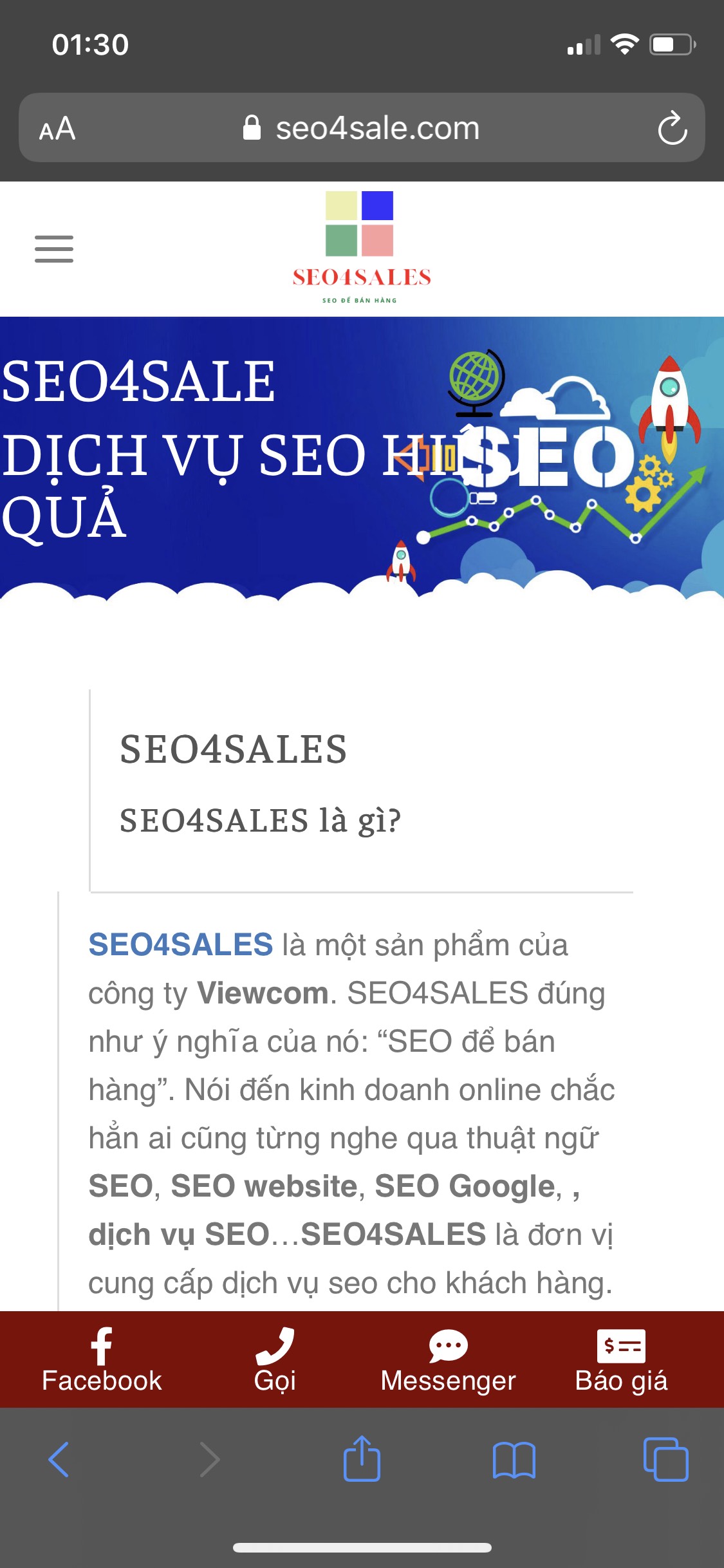
Như đã nói ở trên, Plugin Mobile Menu có tính năng chính là tùy chọn hiển thị thanh menu bên dưới trên di động. Với thanh menu này, nó giúp trải nghiệm người dùng tốt hơn, quen thuộc hơn khi nó hiển thị như một app di động thực thụ. Điều đặc biệt là bạn có thể tùy biến được màu sắc, Icon và tùy chọn link cho mỗi item đó.
Một số tính năng cơ bản Plugin Mobile Menu
- Tối ưu cho thiết bị di động và app webview
- Cài đặt dễ dàng
- Tùy biến đơn giản
- Bật/tắt menu Mobile
- Thay đổi Icon/ màu Icon(sử dụng Font Awesome)
- Thêm một lựa chọn hiển thị menu
- Phù hợp hầu hết các phiên bản WordPress.

Hướng dẫn cài đặt và sử dung Plugin Menu Mobile
Tải về Plugin Mobile Menu ở đâu?
Hiện tại, Plugin Menu Mobile đang được SEO4SALES bán tại Chợ Theme với giá chỉ 3$. Plugin đang được bán bởi nhà phát hành với giá 11$. SEO4SALES khuyên các bạn nên mua ở Chotheme.com vì nó có tính năng refund trong vòng 3 ngày để các bạn có niềm tin khi giao dịch. Hiện tại, Chotheme.com đã bổ sung tính năng thanh toán qua ví Môm cực kỳ tiện lợi và dễ dàng.
Cài đặt Plugin Mobile Menu cho WordPress
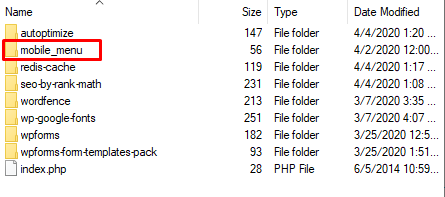
-B1: Sau khi mua Plugin Mobile Menu, bạn tải về file nén .zip và giải nén. Sau khi giải nén bạn chép toàn bộ folder mobile_menu vào thư mục chứa Plugins của WordPress thường là /public_html/wp-content/plugins/

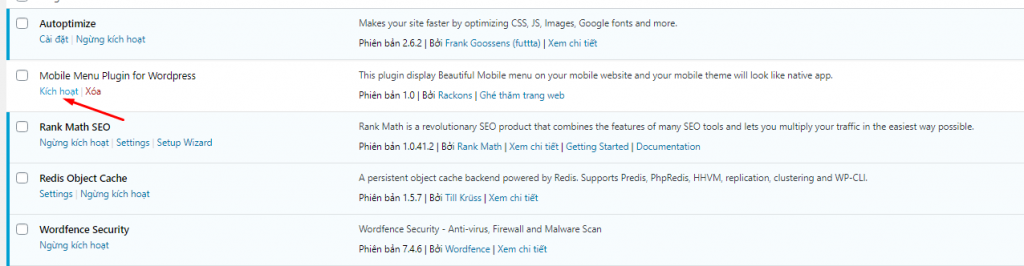
-B2: Sau khi upload đúng vào thư mục chứa plugin của website, bạn đăng nhập quản trị wordpress và tiến hành kích hoạt Plugin Mobile Menu. Từ trang quản trị bạn vào mục Plugins và tìm đến tên Mobile Menu Plugin for WordPress và chọn vào Kích hoạt.

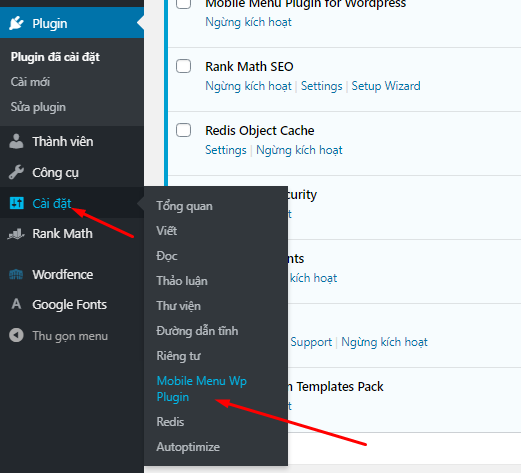
-B3: Cấu hình và sử dụng Plugin Mobile Menu. Từ trang quản trị, bạn rê chuột vào Cài đặt – Chọn Mobile Menu Wp Plugin để tiến hành cấu hình và sử dụng plugin.

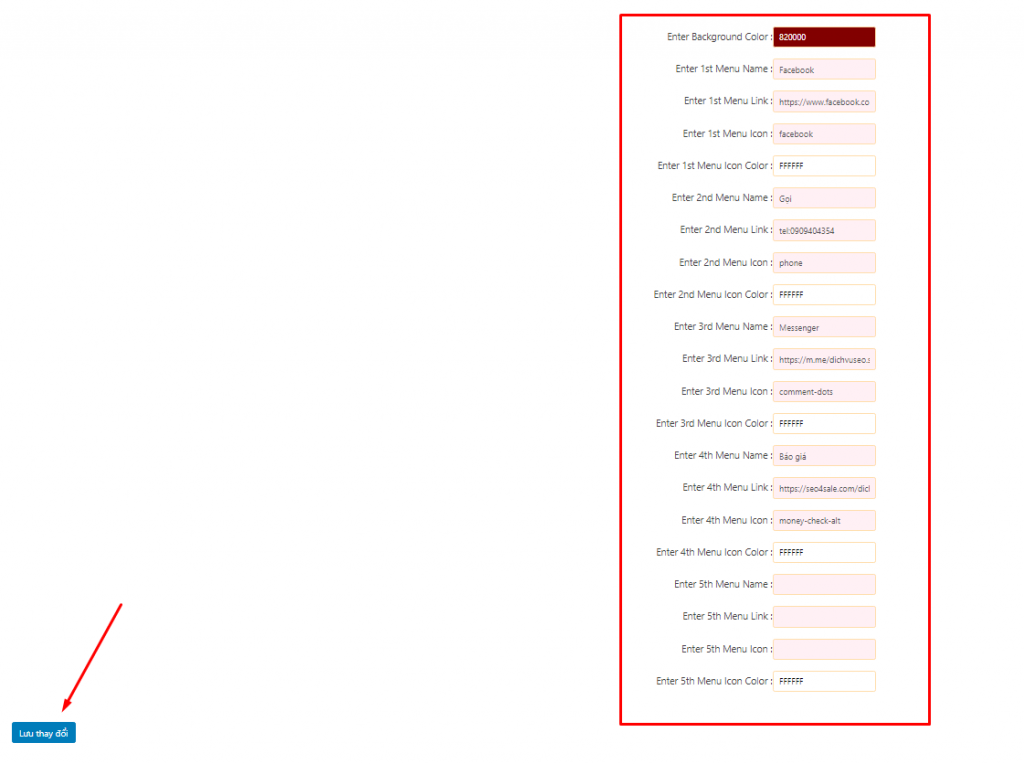
-B4: Sau khi click vào Mobile Menu Plugin, bạn sẽ thấy giao diện cấu hình plugin hiện ra, bước này chỉ còn cấu hình nữa là sử dụng. Nhìn chung các tùy chọn của Plugin cá đơn giản:
- Enter Background Color: Lựa chọn màu cho Menu Bar
- Enter 1st Menu Name: Chọn tên cho menu thứ nhất
- Enter 1st Menu Link: Nhập vào link trỏ về cho menu thứ nhất
- Enter 1st Menu Icon: Nhập Icon cho menu thứ nhất(Dùng icon của Font Awesome, phần này sẽ hướng dẫn sử dụng bên dưới)
Và như thế các bạn cấu hình cho các menu tiếp theo nhé. Plugin Mobile Menu hỗ trợ 5 Menu, tuy nhiên theo kinh nghiệm sử dụng của mình thì 4 Icon menu dưới chân trang là phù hợp và vừa đủ, đẹp, nhiều quá rối lên.
Sau cùng chọn lưu lại.

Hướng dẫn khai báo thư viện Font Awesome và sử dụng icon
Đối với Font Awesome, thư viện icon vô cùng lớn mà nhiều nhà phát triển website trên thế giới sử dụng. Để sử dụng trước tiên chúng ta khai báo thư viện Font Awesome với WordPress.
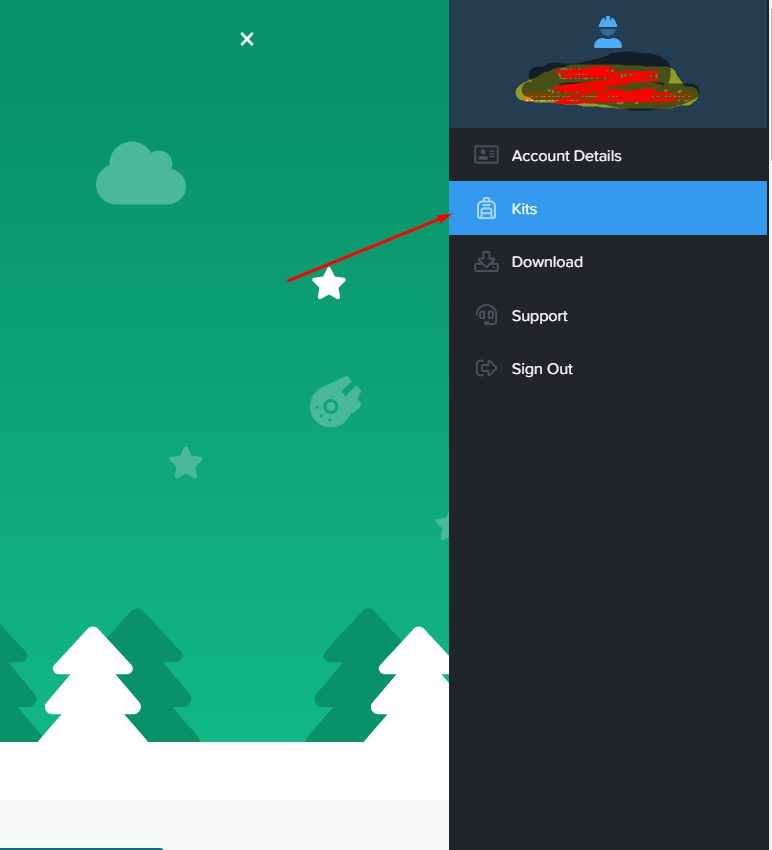
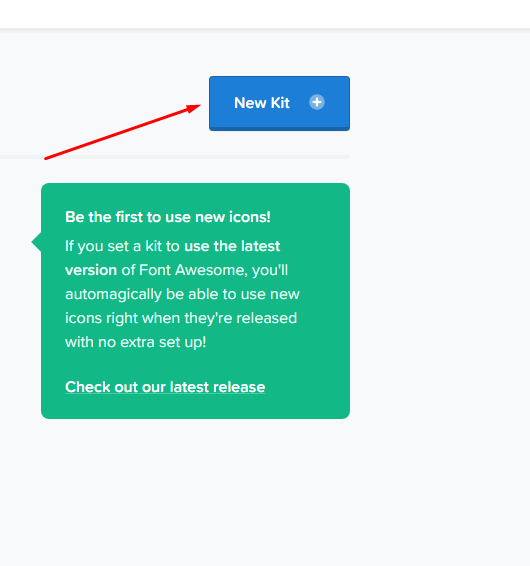
B1: Bạn vào trang chủ font awesome để đăng ký tài khoản miễn phí, rất nhanh chỉ 30s thôi. Sau khi đăng ký tài khoản tại Font Awesome và xác nhận đăng ký qua email, bạn click vào mục profile tài khoản vừa đăng ký. Chọn Kits – New Kit.



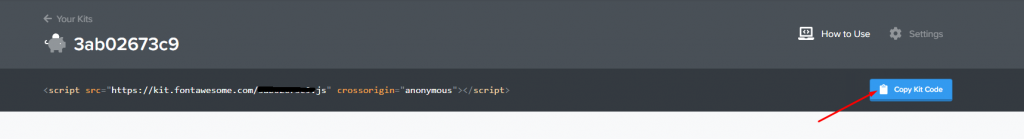
Click vào Kit và tạo sẽ thấy đường dẫn thư viện Font Awesome

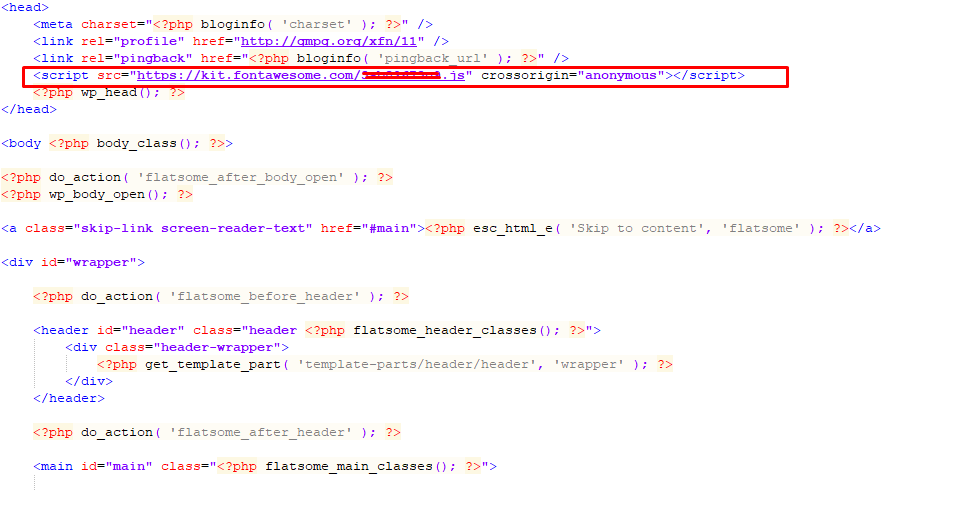
B2: Sau khi có được đường dẫn thư viện Font Awesome, bạn chép vào header.php của theme để khai báo thư viện nhé.

Cách chèn icon Font Awesome vào menu Icon Plugin Mobile Menu
Cách chèn tương đối dễ, với Plugin đã lập trình sẵn định dạng cho font awesome nên bạn chỉ cần nhập tên icon từ font Awesome vào ô Enter 1st Menu Icon là được.
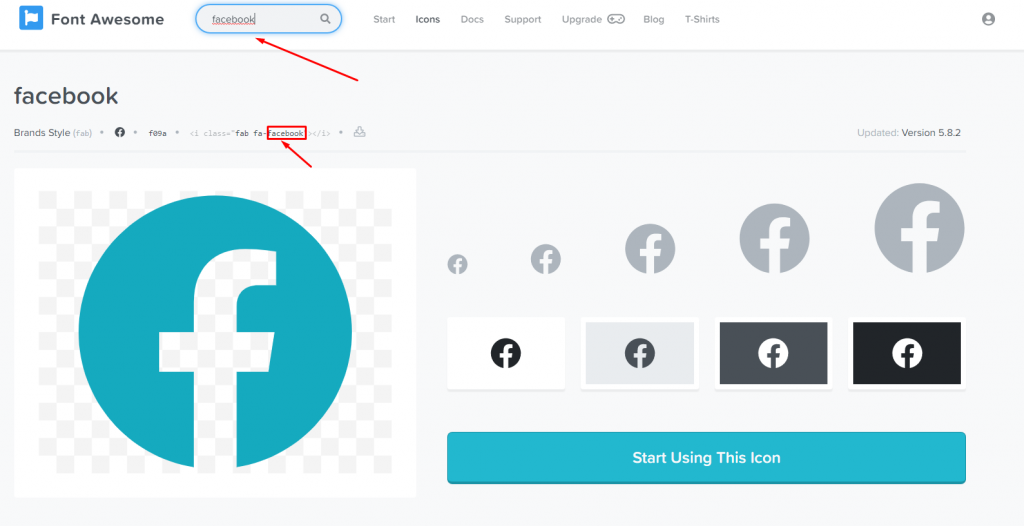
Đầu tiên vào trang chủ Font Awesome và tìm cho mình một icon ưng ý, mình ví dụ chọn icon Facebook, các bạn xem hình:

Ở tất cả các Icon, các bạn bỏ hết phần đầu của icon là fab fa, các bạn chỉ cần điền đoạn sau đó, trong trường hợp này là facebook.
Với những hướng dẫn chi tiết vừa rồi, mong ràng các bạn sử dụng Plugin tốt nhất phục vụ cho các dự án của mình. Nếu có gặp thắc mắt, các bạn vui lòng gửi email cho mình qua mail@chiennguyen.info. Trân trọng!




